Finally all the pages had been rushing finish.
From this course I learn lot of coding and make me become more understand which coding had stand for what meaning. Doing coding we need to be careful because a lot of mistake is we did not check the coding clearly and make we think we facing many problem.
Of course can be complete this project teamwork is very important, thank you all of our members try their best to complete this project and thanks to our classmate and tutor which help us a lot.
Saturday, December 26, 2015
Saturday, December 19, 2015
Week 12 Rushing the assigment
We think after finish the home page can be relax but it was still hard for complete the left pages we did not complete. Some the icon and text still cannot be fix so we need to double check before hand in. Each of us still rushing the others assignments this assignments together.
We done the slideshow and start to copy some of the coding for the pages we haven't done yet.
We try to google others ways to fix the problem. Besides, we need make it can be using in tablets, phone and desktop size when user using different devices.

We done the slideshow and start to copy some of the coding for the pages we haven't done yet.
We try to google others ways to fix the problem. Besides, we need make it can be using in tablets, phone and desktop size when user using different devices.

Saturday, December 12, 2015
Week 11 Progression of the Project B
Last week we had just done the layout. This week we started to do the navigation bar by using bootstrap.
I think navigation bar was easier then insert the image and text into the layout in align and the place according what we follow the design. We facing a lot of problem as cannot change the font colour, font family and etc..We had ask our classmate and fix the problem with my group members together.
I think navigation bar was easier then insert the image and text into the layout in align and the place according what we follow the design. We facing a lot of problem as cannot change the font colour, font family and etc..We had ask our classmate and fix the problem with my group members together.
Saturday, December 5, 2015
Week 10 Peer review report
Last week we had presentation we had giving others group about the comment for the design and of course they also.We need to had a proper report to hand in about the peer review report for our comment.
In the report we have to using the principles to comment their design. This comment is let each of us can be learning accept others comment and can be make sure our design was more perfect after thinking others comment before decide using the design.This week we had started to do the layout.
Although we had learn the layout but it's still hard to using bootstrap because we did not use it before for creating website.Our group member started to do the different page for faster finish each page.
In the report we have to using the principles to comment their design. This comment is let each of us can be learning accept others comment and can be make sure our design was more perfect after thinking others comment before decide using the design.This week we had started to do the layout.
Although we had learn the layout but it's still hard to using bootstrap because we did not use it before for creating website.Our group member started to do the different page for faster finish each page.
Friday, November 27, 2015
Week 9 Presentation, show the idea
Today, we had to present our idea and show it to tutor and classmate.We had do some research about the principle and show the design concept. We are the first group to present. My group member and I was separate in a few pictures to show which the part we had done and agreed.
We also learning the design and understood the concept about our classmates's.
Another group also giving some comment for our design, it's was a good experience and chances for us to accept others comment for doing design.


We also learning the design and understood the concept about our classmates's.
Another group also giving some comment for our design, it's was a good experience and chances for us to accept others comment for doing design.


Saturday, November 21, 2015
Week 8 Bootstrap
Bootstrap is a free and open-source collection of tools for creating websites and web applications.Its contains HTML and CSS. From the practical class I learned about it can be easily change the setting about the size color and others. I found that the font size can be change when the type the <h1> to <h6> to change size for the font you want. It's was interesting to found some different coding using Bootstraps.


Sunday, November 15, 2015
Sunday, November 8, 2015
Week 6: Done the Wireframe
This week I learned the html from class.
Between, we had consult the our idea design from out tutor, we had finalist our design.
We start to form it into dekstop, tablet and mobile version .
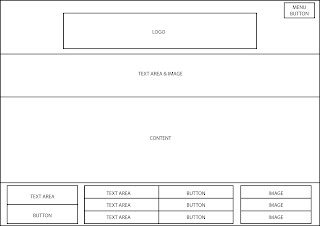
We had make the wireframe in digital as below :
Home page in Dekstop, Tablet and Mobile Version :
Others Pages Dekstop, Tablet and Mobile Version:
Between, we had consult the our idea design from out tutor, we had finalist our design.
We start to form it into dekstop, tablet and mobile version .
We had make the wireframe in digital as below :
Home page in Dekstop, Tablet and Mobile Version :
Others Pages Dekstop, Tablet and Mobile Version:
Saturday, October 31, 2015
Week 5: Start the Proposal
We start to write a proposal about the design ,planning and analysis the website. We found the problem in the website and discuss to solve the problem. We found the layout was not really clear to read and the colour was not matching and plain, we decide to move some pages and make it simple and clearly to send the message of the the website. Foe easy to workout and design the webpage we make a sitemap about the website.
Sunday, October 25, 2015
Week 4: Sketch about the Website
In Week 4 they decide to choose the website as Wing of Hope.I started to sketch out my idea as drawing out the layout and find some colour matching for the website. Beside our group was try to change the logo of the design also.
Sunday, October 18, 2015
Week 3 : Choose the leader and Create the Team Charter
After forming a group we think we need a leader to let our assignment to done it successfully.
After a discussion we choose Yap Hui Xin as leader and we think she can have leadership and before this she always become our group leader which have more experience than others group member.Besides we also discuss a team charter to let us our assignment to done it smoothly. The team charter as below :
Our tutor also giving us some advice for choosing website to avoid we have been choose the website was same with others classmate.
Sunday, October 11, 2015
Week 2 : The first Meeting
This week we started learn about the basic about Dreamweaver something like we learn during semester 2 as fundamental webpage. It's like a revision as create layout and others. As this is week 2 our group has a meeting and discuss which to pick up of the non profit website as SPCA Melaka, SPCA Penang and The National Campaign.
Sunday, October 4, 2015
Week1 : Start the html
I'm Yow Ling Kik , I'm studying year 2 Multimedia Design in diploma at TARUC as m2dml7.
I'll be update my progression of interactive web design for the following 13 week. For the week 1, my tutor have brief me the assignment, which is about the re branding and redesign an website. First, we formed a group as my group member are Yap Hui Xin, Yap Weng Hong, Yap Jia Hong. After formed the group we started to find some research abut non profit website.
Subscribe to:
Comments (Atom)